The Typography settings allow you to select font-family, variants, font-size, line-height, letter-spacing, font-weight and capitalization type for the different types of texts used on your website.
You can access the Typography Settings via Admin Dashboard > Appearance > Customize > General Settings > Typography.

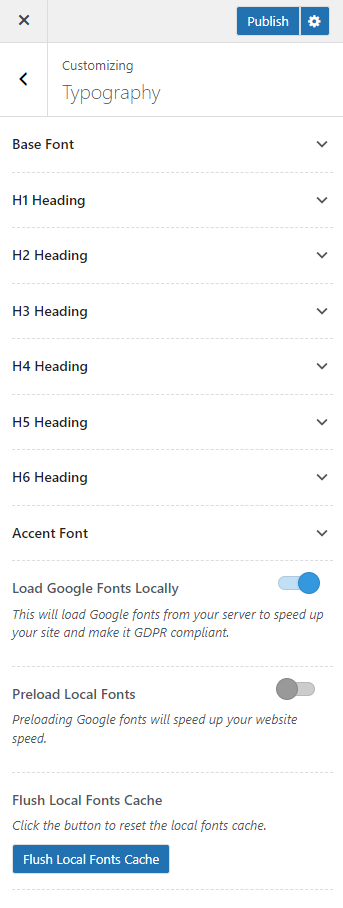
Base Font – You can select the Base font family and settings for your website here.
Headings – The typography settings selected for this text type applies to the site headings.
Accent Font – You can configure the typography settings for the Elementor page templates via this setting.
Load Google Fonts Locally – Enable this option to load Google Fonts from your server. This will help to speed up your website.
Preload Local Fonts – Enable this option to activate preloading of Google Fonts.
Flush Local Fonts Cache – Click on the Flush Local Fonts Cache button to clear the local fonts cache
