The Pop Up addon provided by the Coachify Pro plugin helps you display a Pop Up in posts and pages of your website that can further assist in delivering important message to your audience and generate leads.
Activating the Pop Up addon #
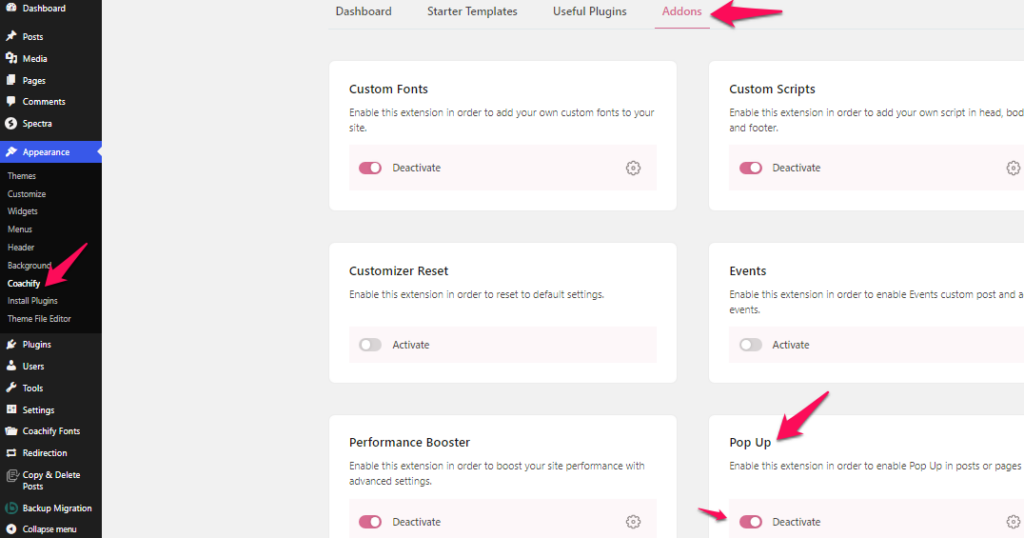
You can access the Pop Up addon via Admin Dashboard > Appearance > Coachify > Addons. Then click to enable the Activate option to get the Pop Up addon to work.

Configuring Pop Up addon Settings #
Once the Pop Up addon is activated, you can configure the Pop Up Settings for your website via Admin Dashboard > Appearance > Customize > Additional Settings > Pop Up.
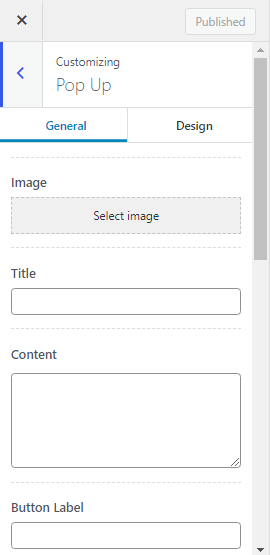
General Settings #

Image: Please upload the image you wish to use for the pop-up.
Title: Provide a title for the pop-up.
Content: Enter the desired content for the pop-up.
Button Label: Include a label for the CTA button within the pop-up.
Button Link: Specify the destination URL for the CTA button, directing viewers accordingly.
Location: Select either the left or right side of the site where you want the pop-up to be displayed.
Delay: Set the time in seconds after which the pop-up should appear. It will display after the specified time.
Show On: Choose the specific location on the site where you want the pop-up to be shown.
Hide On: Determine the location on the site where you want the pop-up to be hidden.
Dismiss Duration: Enter the time in hours to specify how long the pop-up should remain dismissed. Once dismissed, the pop-up will not reappear for the specified duration.
Hide on Mobile: Enable this toggle to hide the pop-up on mobile devices.
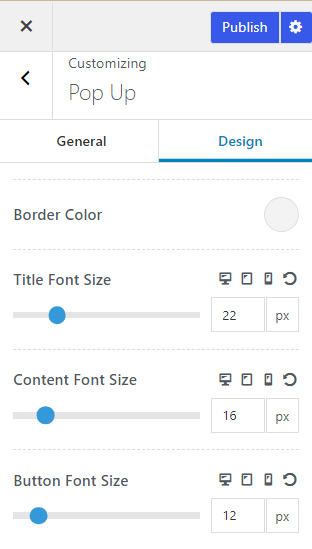
Design Settings #

Border Color: Pick a color for the border of the pop-up.
Title Font Size: Set the font size for the title across all three device sizes.
Content Font Size: Determine the font size for the content across all three device sizes.
Button Font Size: Specify the font size for the CTA button label across all three device sizes.
