You can set styling for all the buttons to be used on your website via Admin Dashboard > Appearance > Customize > General Settings > General > Button.
General Setting #

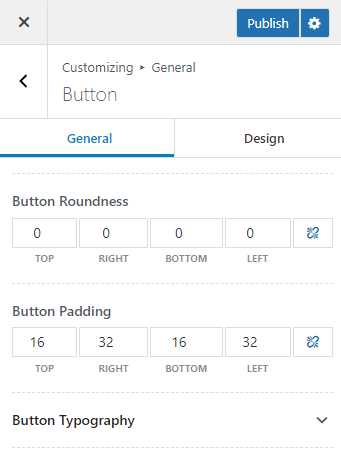
The following are the General settings that you can use to manage the button layout of your website.
Button Roundness – Set values for the button radius.
Button Padding – Set padding value for the button.
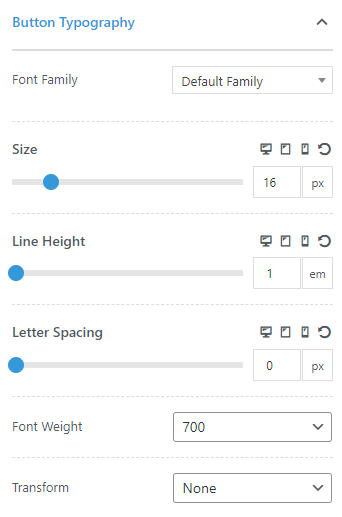
Button Typography – You can configure the typography settings for the button text via this setting.

Design Setting #

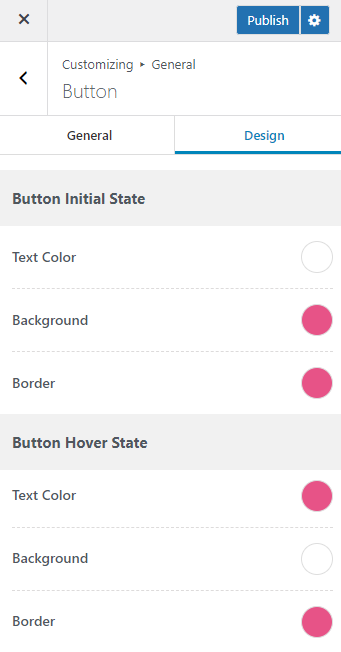
The following are the Design settings that you can use to manage the button layout of your website.
Button Initial State: Here you can select the text, background and border color for the button on initial state.
Button Hover State: Here you can select the text, background and border color for the button on hover state.
