You will need to install and activate the Coachify Pro plugin and activate the Sidebar Blocks addon in order to use the Author Bio block.
The Author Bio block allows users to display information about a website author.
With this block, the website readers will be introduced to the website author and it further helps build a connection between the readers and the authors.
How to add the Author Bio block? #
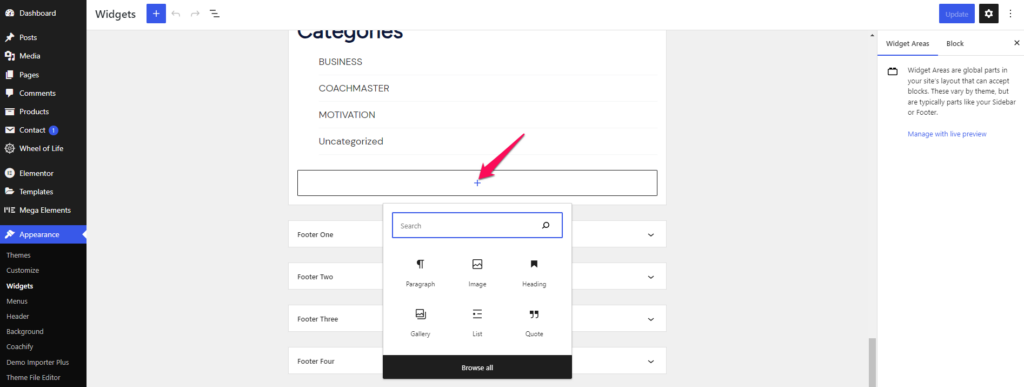
- Visit Dashboard > Appearance > Widgets .
- Inside the Sidebar dropdown option, click on the Add block “+” icon.

- Search for Author Bio and click on the block to add it.
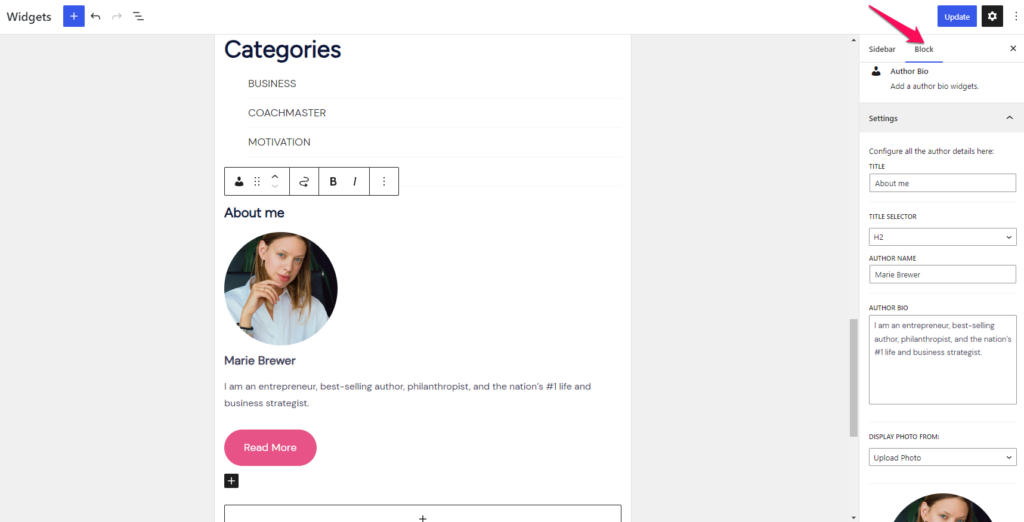
- The block will be added to the sidebar which you can further configure via the provided Block Settings.

Block Settings #
The following is the list of block settings provided to configure the Author Bio block.
Title: You can enter the title for the block added here.
Title Selector: Select the Heading Style for the block title.
Author Name: Enter the author name here.
Author Bio: Add a short author bio in this field.
Display photo from: You can choose to either show your Gravatar image or manually upload your image.
Author Email: This option will be visible only when you choose to show your Gravatar image on the Author Bio block. Here, you will need to add your gravatar registered email address so that your Gravatar image will be displayed.
Upload Bio Image: This option will be visible only when you choose to Upload Photo on the Author Bio block. You can manually upload a photo of your choice via this option.
Image Size: Select the size for the author’s image container.
Upload Signature: Upload the author’s signature image.
Button Label: Enter the CTA button label.
Button URL: Enter the URL to which you want the Author Bio CTA button to link to.
Image Shape: Select the shape of the author’s image box.
Alignment: Select the alignment for the Author Bio block content.
